Pre-populate Workflow Steps
Preset variable values in the Embed code to simplify a workflow
The BankingBridge embed allows workflow fields (steps) to be preset when the page loads.
This guide provides use-case examples to demonstrate pre-populated steps.
Purchase and Refinance buttons
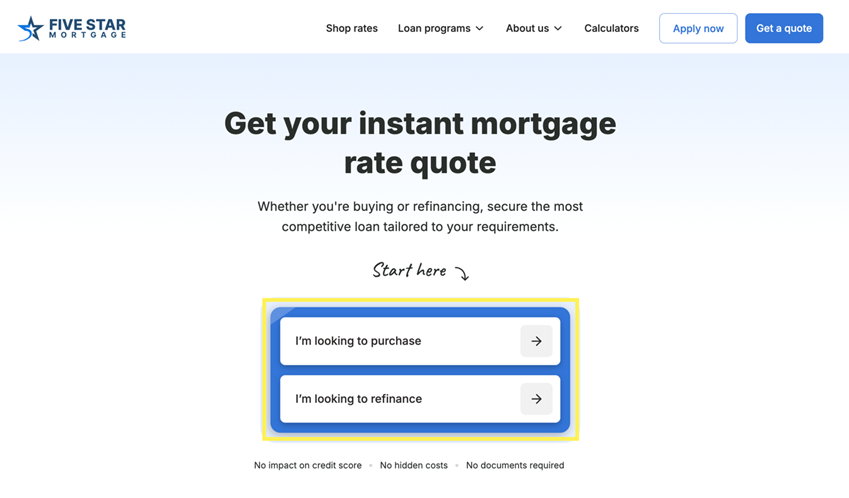
In this example use case, a workflow is featured on a page where you have two custom buttons: a purchase stand-alone button and a refinance stand-alone button.

A page with Purchase and Refinance buttons
When the purchase button is clicked you would want to open the modal into the purchase funnel. If the refinance button is clicked you would want to open the modal into the refinance funnel. Here, you would include the on-click 'purchase' on the purchase button and the on-click 'refinance' on the refinance button.
<div id='bb-6a10b'>
<script>
window.BB||document.write("<script src='https://cdn.bankingbridge.com/assets/external/index.js' type='text/javascript' charset='utf-8' defer=''><\/script>")
</script>
<script>
window.addEventListener('DOMContentLoaded',()=>{BB.init('3113801198',document.getElementById('bb-6a10b'),{type:'api'});})
</script>
</div>
<a onclick="main('refinance')" href="javascript:void(0);"></a>
<a onclick="main('purchase')" href="javascript:void(0);"></a>
<script>
function main(purpose){
BB.api.workflowInit({loan_purpose: purpose})
BB.api.openModal("leadWorkflow")
}
</script>
Single button
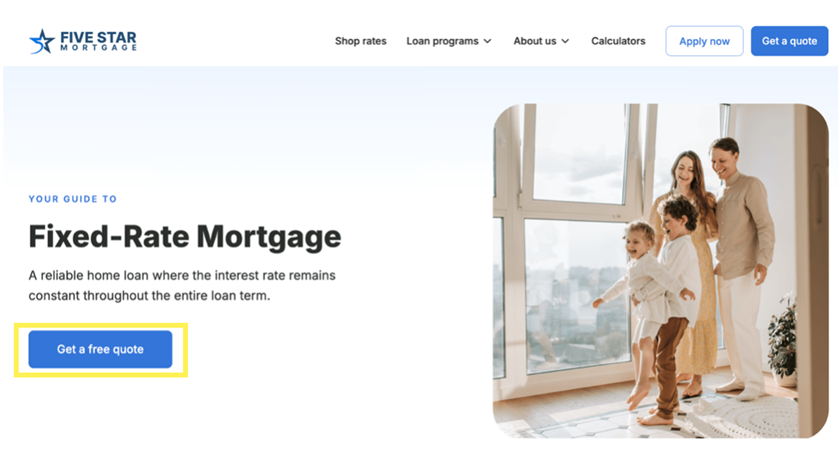
This use case features a workflow where you have a single button on a page.

Single button example
When the Get a free quote button is clicked, you would want to open the modal with either 'purchase' or 'refinance' presented to the user. Here, you would include the on-click 'leadWorkflow', which presents both options to the user as the first step.
<div id='bb-6a10b'>
<script>
window.BB||document.write("<script src='https://cdn.bankingbridge.com/assets/external/index.js' type='text/javascript' charset='utf-8' defer=''><\/script>")
</script>
<script>
window.addEventListener('DOMContentLoaded',()=>{BB.init('3113801198',document.getElementById('bb-6a10b'),{type:'api'});})
</script>
</div>
<a onclick="BB.api.openModal('leadWorkflow')" href="javascript:void(0);"></a>
<script>
function main(purpose){
BB.api.workflowInit({loan_purpose: purpose})
BB.api.openModal("leadWorkflow")
}
</script>
Default to refinance
In this example, the workflow is featured on a refinance-designated page. You wouldn't want to ask the user if they want to purchase a home. You would simply pre-populate "Refinance" in the loan purpose step when the page loads.
To allow the user to skip the loan purpose step, preset the on-click to 'refinance' as in the following example:
<div id='bb-6a10b'>
<script>
window.BB||document.write("<script src='https://cdn.bankingbridge.com/assets/external/index.js' type='text/javascript' charset='utf-8' defer=''><\/script>")
</script>
<script>
window.addEventListener('DOMContentLoaded',()=>{BB.init('3113801198',document.getElementById('bb-6a10b'),{type:'api'});})
</script>
</div>
<a onclick="main('refinance')" href="javascript:void(0);"></a>
<script>
function main(purpose){
BB.api.workflowInit({loan_purpose: purpose})
BB.api.openModal("leadWorkflow")
}
</script>
Default to purchase
In this example, the workflow is featured on a purchase-designated page. You wouldn't want to ask the user if they want to refinance their loan. You would simply pre-populate "Purchase" in the loan purpose step when the page loads.
To allow the user to skip the loan purpose step, preset the on-click to 'purchase' as in the following example:
<div id='bb-6a10b'>
<script>
window.BB||document.write("<script src='https://cdn.bankingbridge.com/assets/external/index.js' type='text/javascript' charset='utf-8' defer=''><\/script>")
</script>
<script>
window.addEventListener('DOMContentLoaded',()=>{BB.init('3113801198',document.getElementById('bb-6a10b'),{type:'api'});})
</script>
</div>
<a onclick="main('purchase')" href="javascript:void(0);"></a>
<script>
function main(purpose){
BB.api.workflowInit({loan_purpose: purpose})
BB.api.openModal("leadWorkflow")
}
</script>
No presets example
In this example, the BankingBridge code is shown without preset steps:
<div id='bb-9cc13'>
<script>
window.BB||document.write("<script src='https://cdn.bankingbridge.com/assets/external/index.js' type='text/javascript' charset='utf-8' defer=''><\/script>")
</script>
<script>
window.addEventListener('DOMContentLoaded', ()=>{BB.init('980668178',document.getElementById('bb-9cc13'),{type:'standalone'});})
</script>
</div>Updated 7 months ago
